
Wenn es um das Tracking deiner Website geht, solltest du definitiv über den Einsatz eines Tag Managers – der Google Tag Manager ist einer von mehreren Möglichkeiten – nachdenken. Gerade im Zusammenspiel mit Google Analytics hat der Google Tag Manager (GTM) natürlich einige Vorteile zu bieten.
Denn ein Tag Manager vereinfacht das (nachträgliche) Erheben von zusätzlichen Informationen enorm. Aber von Anfang an:
Gute Gründe für den Einsatz eines Tag Managers.
Den Google Tag Manager und seine grundlegende Funktion stelle ich am besten anhand einiger (typischer) Beispiele vor. Vielleicht kommen dir davon einige bekannt vor?
- Du möchtest messen, wie häufig PDFs heruntergeladen werden, die auf deiner Website eingebunden sind.
- Du möchtest wissen, wie häufig Nutzer ein bestimmtes Tool – einen Rechner oder einen Konfigurator – nutzen.
- Du möchtest wissen, wie häufig ein bestimmtes Element – der Slider auf der Startseite, der Button zur Kontaktseite oder ein Share-Button – angeklickt wird.
Wenn du dich schon ein bisschen mit Web-Analyse- bzw. Web-Tracking-Tools beschäftigt hast, weißt du, dass einfach anmutende Messungen der aufgezeigten Beispiele in der Regel mit Programmieraufwand verbunden sind. Im schlimmsten Fall muss das Ganze noch über die IT-Abteilung laufen, die eh schon mit der Arbeit nicht hinterher kommt.
Mit dem Google Tag Manager ist das Geschichte!
Wie der Google Tag Manager funktioniert.
Vereinfacht gesagt, bietet der Tag Manager von Google dir die Möglichkeit, einmalig einen Container in den Quellcode deiner Website zu implementieren, dessen Inhalt du frei editieren kannst. Ohne noch einmal an die Programmierung der Website zu müssen.
Den Container kannst du also sozusagen von einer externen Quelle aus füllen und den Inhalt editieren.
Für das Beispiel bedeutet das, dass du über den Tag Manager die Messung selbstständig aufsetzen, testen und live schalten kannst.
Erste Schritte mit dem Google Tag Manager.
Um von den Funktionalitäten des Tag Managers profitieren zu können, musst du zunächst ein Konto erstellen und den Container auf allen Seiten der Website – wie den herkömmlichen Tracking-Code auch – einbauen.
Wie das funktioniert, erklärt Google in folgendem Video:
Tags & Trigger im Google Tag Manager.
Hast du den Container in der Website eingebaut, kannst du die Inhalte des Containers über die entsprechende Web-Oberfläche anpassen.
Zwei grundsätzliche Dinge, die du dafür brauchst, sind Tags und Trigger:
- Mit Hilfe der Tags wird bestimmt, welche Daten gesammelt und welche Informationen an Google Analytics gesendet werden sollen.
- Mit Hilfe der Trigger lassen sich Bedingungen festlegen, wann das erstellte Tag geladen werden soll bzw. wann bzw. auf welcher Seite das Tag die gewünschten Daten sammeln soll.
Die Basisimplementierung von Google Analytics mittels Tag und Trigger erläutert Google hier in vier Schritten.
Die Basisimplementierung ist letztendlich gleichbedeutend mit dem Einbau des herkömmlichen Tracking-Codes auf der Website – es werden die Standarddaten mittels Google Analytics erhoben. So weit, so gut.
Beispiel: Ereignis-Tracking über den Google Tag Manager anlegen.
Die wirklichen Vorteile des Tag Managers möchte ich dir anhand eines der Beispiele von oben zeigen. Nehmen wir diesen Beitrag als Beispiel und sagen wir, uns interessiert, ob Nutzer auf die Social-Buttons rechts in der Sidebar klicken.
Das Beispiel ist letztendlich gleichbedeutend mit jedem anderen Klick, den du auf der Website messen willst.
Die Basisdaten dieser und aller anderen Seiten werden bereits über die Basisimplementierung von Google Analytics gesammelt.
Schritt 1 – anlegen eines neuen Tags.
Als erstes gilt es, mittels Klick auf „New Tag“ einen neuen Tag anzulegen. Dann in der Oberfläche von oben nach unten
- den Tag zunächst selbsterklärend benennen. Hilft bei der späteren Arbeit mit dem Tag Manager, wenn du mehr Tags angelegt hast.
- Anschließend als „Tag Typ“ Google Analytics auswählen – dort sollen die Daten hingesendet werden.
- Als „Track-Type“ Event auswählen und die Event Tracking Parameter (wieder selbsterklärend) ausfüllen. Diese Parameter sind letztendlich das, was du nachher als Informationen zum ausgelösten Event in Google Analytics siehst. Und
- bei den „Google Analytics Settings“ die passende Variable (hier nochmal die Infos zur Basisimplementierung von Google) auswählen.
Die restlichen Optionen kannst Du für den Moment außen vor lassen.
Das sollte dann in etwa wie folgt aussehen:
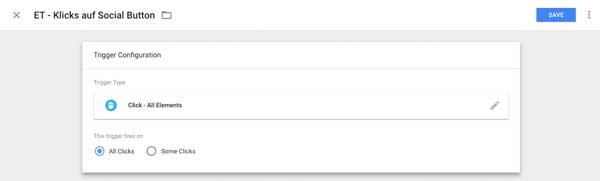
Schritt 2 – den Trigger für das Tag definieren.
Unterhalb der Informationen zum Tag selbst findest du dann das Feld „Trigger“.
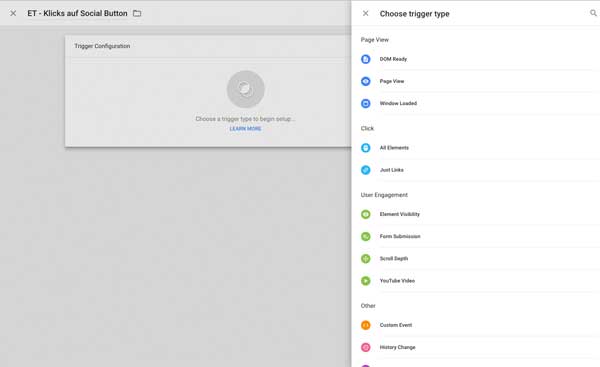
Mit Klick auf das noch leere Trigger-Feld bekommst Du einen Eindruck, was der Google Tag Manager alles leisten kann. Und das Dingen kann echt viel!
Wir wählen für unsere Zwecke aus den Möglichkeiten der Einfachheit halber „All Elements“ aus.
Anschließend müssen wir definieren, wann genau der Trigger feuert, sprich auslöst.
Einfacher Tipp: Lass im Trigger zunächst die Auswahl auf „All Clicks“ stehen und speichere sowohl den Trigger als auch das angelegte Tag ab – wird gleich klar, warum.
Schritt 2.1 – die Preview-Funktion ausnutzen.
Nach dem Speichern findest du oben in der Menü-Leiste den Punkt „Preview“ – eigentlich dafür gedacht, auszuprobieren, ob eingerichtete Tags funktionieren. Kannst du aber auch ein bisschen zweckentfremden, um an Informationen zu kommen, wie du am besten den Trigger definierst.
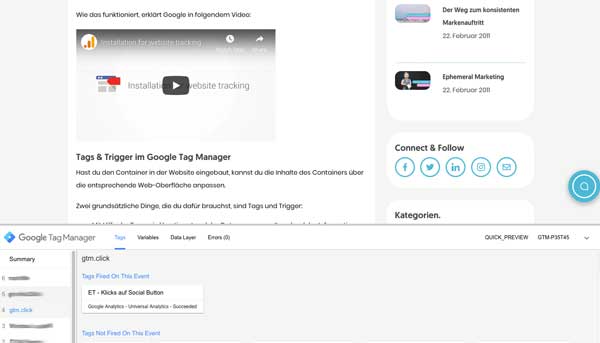
Lange Rede, kurzer Sinn: Aktiviere die Preview und lade die Seite neu, auf der du etwas einrichten willst. Du solltest unten eine Leiste sehen, die links oben mit „Google Tag Manager“ überschrieben ist.
In diesem Preview-Modul bekommst du u. a. Infos darüber, welches Tag wann auslöst. Standardmäßig solltest du dort unter „Tags Fired On This Page“ dein eingerichtetes Google Analytics-Tag sehen – und aktuell unter „Tags Not Fired On This Page“ das gerade angelegte Tag.
Jeder Klick, irgendwo auf der Website löst jetzt eine Reaktion in der Preview aus, was wir uns zu Nutze machen können. Mit jedem Klick müsste ganz links in der Preview-Summary jetzt nämlich ein „gtm.click“ auftauchen. Das zeigt, dass der eben (noch nicht finale angelegte) Trigger ausgelöst hat.
Du klickst jetzt mithilfe der gedrückten cmd-Taste (für Windows vermutlich ctrl-Taste) auf ein Element von Interesse. Dann auf das „gtm.click“, dass du mit dem letzten Klick ausgelöst hast. Wenn du da drauf klickst, müsste unter „Tags Fired On This Page“ das (noch fälschlicherweise ausgelöste) eben angelegte Tag stehen, dass durch den Trigger ausgelöst wurde.
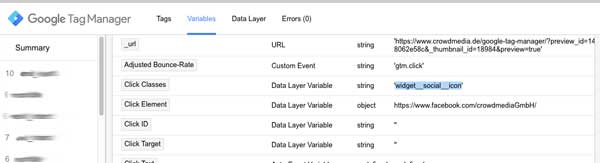
In der Preview findest du unter „Variables“ nun alles das, was du vereinfacht gesagt im Zusammenhang mit dem Trigger nutzen könntest, um den Trigger deinen Bedürfnissen entsprechend nach anzupassen.
Meine Wahl fällt auf „Click Classes“ – zeigt letztendlich an, auf welches CSS-Klasse ein Klick erfolgt ist. In der Regel eine gute Wahl, wenn es um Klicks auf bestimmte Website-Elemente geht.
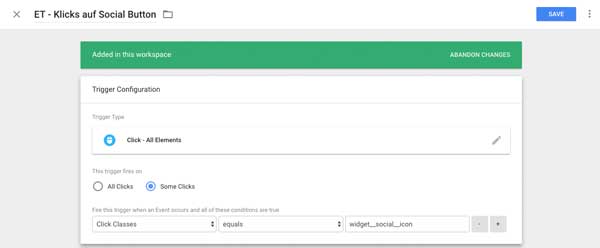
Schritt 2.2 – den Trigger finalisieren.
Ich kopiere mir jetzt den markierten Teil der Variable „Click Classes“ und gehe zurück in meinen Tag und darüber zum Trigger. Dort stelle ich von „All Clicks“ auf „Some Clicks“ um und trage den kopierten Wert ein:

Wenn du jetzt irgendwo wild auf der Seite herumklickst, dürfte im Preview-Modul nichts passieren. Klickst du aber mit gedrückter cmd-Taste auf dein Element der Wahl, löst der dafür definierte Tag aus.
Anschließend noch in Google Analytics in den Echtzeit-Daten checken, ob die Informationen zum Ereignis wie gewünscht ankommen und fertig.
Übung macht den Meister.
Diese Messung ist, wenn du dich ein bisschen mit dem Tag Manager auseinander gesetzt hast, innerhalb von fünf bis zehn Minuten eingerichtet. Natürlich gibt es auch kompliziertere Anwendungsfälle. Das Beispiel zeigt dir aber hoffentlich die Möglichkeiten auf, die sich durch den Tag Manager für die Messbarkeit ergeben.
Bedenkst du, dass ohne den Tag Manager am Quellcode der Seite gearbeitet und dies gegebenenfalls von der IT durchgeführt werden müsste, zeigt sich deutlich, dass der Tag Manager nicht nur Nerven, sondern auch Zeit sparen kann.
Wenn wir die Wahl haben, nutzen / empfehlen wir bei Kunden mittlerweile immer den Google Tag Manager – einfach, weil es Zeit spart, bestimmte Dinge auf der Website messbar zu machen.
Weitere Möglichkeiten des Tag Managers.
Wenn dir das nicht reicht, hier gibt es mehr zum Tag Manager:
Wenn Du Fragen zum Google Tag Manager hast; immer her damit!






[…] ich ein großer Freund vom Google Tag Manager (GTM) und dem Zusammenspiel vom Facebook-Pixel und Google Analytics bin, habe ich an anderer […]